Skizzar Website Design
We build websites for your awesome business, from as little as £750
We build websites
Our main aim is to make your online life as easy as possible for you. We don’t just build you a website and leave you to it, we take care of your hosting, tech support and manage all your content updates for you for just one single monthly cost.
Over 300 customers, from bloggers to large eCommerce stores already use Skizzar to show off how great their business is to the world.
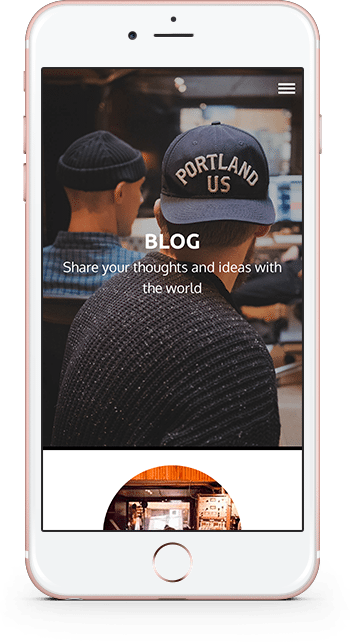
Mobile friendly design
We know how important it is for your business to look good on any device. That’s why all Skizzar websites are designed to be naturally responsive and look great on any screen size, on any device.

SEO friendly
We know how important it is to be seen, that’s why all Skizzar websites are seriously well coded, super fast loading and fully responsive to give you the best possible head start with your search engine ranking.
Managed updates
Short on time? For a fixed monthly fee of only £25 per month, we’ll sort out all your content updates for you. Just send them over and we’ll get them added to your website for you – no hassle!
We keep it real
We make ourselves personally available to you – whether you’re after advise for your business’ online presence or just need to bounce around ideas – we’re just a phone call/WhatsApp/email/live chat/local coffee shop…away
Simple pricing
We don’t like to mess around with complex pricing structures. We like simplicity and therefore offer a number of packages to suit your budget and your business needs.
Our prices
We specialise in great website design. We like to keep our prices simple and transparent depending on your project needs
DIY
£Free
+ from £8.33 p/mth
Coming soon – build your own site, manage your own updates, pay what you like for it. Cheap and simple!
Basic
from £750
+ from £8.33 p/mth
Up to 5 pages, designed and build to your spec – we won’t sign off on it until you’re happy! Great for bloggers, profile sites and small businesses.
Pro
from £1250
+ from £8.33 p/mth
Unlimited pages, designed and built with your business in mind. Perfect for larger businesses or eCommerce and we’ll take care of all your content updates for you.
© 2024 Skizzar Website Design |  Powered by Skizzar
Powered by Skizzar